Business
Build Landing Pages That Accept Payments With Our Gatsby + MoonClerk Starters
Lee Campbell
July 21, 2020

A Modern Flexible Developer Experience
If you’re a developer you know modern websites need to be fast, flexible, SEO-optimized, and easy to maintain. With this expanding list of requirements, modern tools are rising to the challenge by creating modular and flexible toolsets that easily work together. Gatsby, Netlify, Stripe, and MoonClerk are just a few of these tools. Using them together allows you to quickly create and scale lightning fast websites that are deployed to a global CDN and accept one time and recurring payments.
Why Gatsby?
Gatsby is an open source React framework that helps you build lightning fast websites that can pull data from anywhere, all wrapped in a modern tech stack leaving you without the headache of setting up your own.
- Content Mesh – Bring your own data from multiple sources together in one place with consistency.
- SEO Optimization – Fast and efficient for search engine crawlers
- Performance – Prebuilt pages, pre-fetching links,image optimization, and a React core
- Developer Ecosystem – A large ecosystem of open-source tools and plugins
Why MoonClerk?
Accepting payments online can be a challenging and time consuming process that often requires extensive development knowledge and a decent budget. Moonclerk let’s you create completely customizable forms that can be embedded or shared anywhere. You can also automate and integrate your business processes with built-in tools and 3rd party integrations.
- Secure payment processing through Stripe
- Integrate with hundreds of third party providers
- Take granular control of your payment process
- Style the entire checkout process to match your brand
- Power up your account with extensions like Digital Delivery, Paid Newsletters with Mailchimp, and Crowdfunding Campaigns.
Why Netlify?
Gatsby sites are static and thus don’t need complex servers that require maintenance and management. Netlify steps in to help you run web projects at a global scale without servers, dev-ops, or costly infrastructure.
- Edge Network – A multi-cloud CDN that is designed to optimize performance for static-sites
- Git based workflow – Keep your code and deploys in sync perfectly
- Automated builds – Deploy git commits and previews, all automated with a robust CI/CD pipeline
- Extendable – Netlify supports a large ecosystem of tools like Analytics, Forms, and Identity
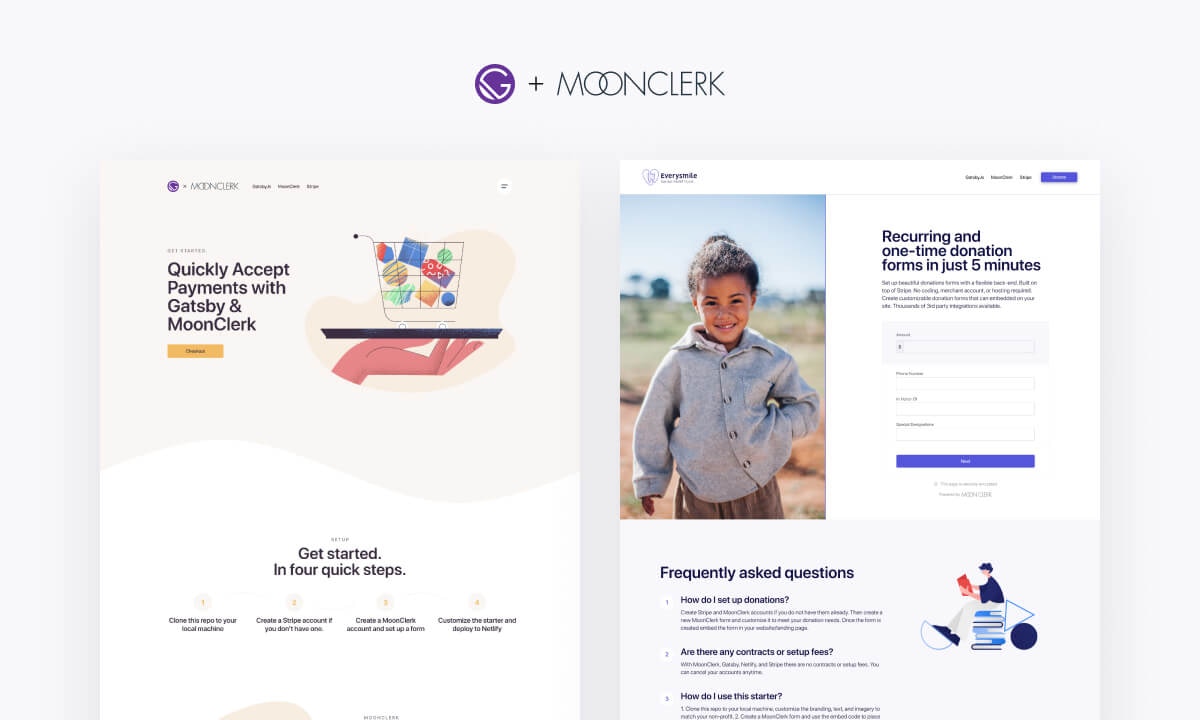
Our Gatsby Starters
We’ve built two Gatsby Starters that leverage these tools to help you explore or get up and running quickly with Gatsby and MoonClerk. These Starters use entirely open source tooling and assets to allow for easy configuration and customization. We’ve found that using Gatsby and MoonClerk together creates a powerful connect that allows developers to spend less time building custom tools and solutions and more time shipping projects.
Features
- SEO optimized
- Fully responsive
- Gatsby images
- MoonClerk Payment Forms
- Open source illustrations from Icons8
- Open source photos from Unsplash
- Google Analytics
- React Helmet to allow editing site meta tags
- Plugins for easy, beautiful typography
- Styling with styled-components
- Organized using ABEM

Gatsby Donations Starter
This Gatsby Donations Starter for MoonClerk is for easily creating donation-focused landing pages. It is perfect for nonprofits and organizations who are looking to quickly set up and accept online donations.
Preview a model of the Gatsby Donations Landing Page

Gatsby Payments Starter
This Gatsby Payments Starter for MoonClerk is a perfect beginning point for creating service or SaaS-focused marketing landing pages that can accept payments. The codebase allows for easily configurable sections that can be quickly customized, rearranged, and themed to your needs.
Preview a model of the Gatsby Payments Landing Page
Using These Starters
For full instructions on how to set up, configure, and deploy these starters visit the Github repos and follow the readme: